Github PAGE 建立靜態網站-筆記
Github是Git的一個服務
Github裡有許多好用服務,像是
1.空間不限
2.流量不限
3.Github job
*要上傳資料需要下載安裝Github desktop
<介面介紹>
1.這是申請好帳號點入後頁面,右上角點"+" 會跳出五個選項
(1)new repository
(2)Import repository
(3)new gist
(4)new organization
(5)new project
(1)new repository
Github裡有許多好用服務,像是
1.空間不限
2.流量不限
3.Github job
*要上傳資料需要下載安裝Github desktop
<介面介紹>
1.這是申請好帳號點入後頁面,右上角點"+" 會跳出五個選項
(1)new repository
(2)Import repository
(3)new gist
(4)new organization
(5)new project
(1)new repository
a.開啟一個新的網站空間,Repository name可以寫上專案名稱,Description (optional)寫上專案描述(可寫可不寫)。
b.要給其他人看得當然勾選Public
c.點選綠色按鈕Create repository
d.進入像這樣子的頁面,點選setting進入設定頁面
e.拉到下面,選擇choose a theme
f.隨意選一個模板,點選select theme
g.設定好後會跳回步驟d的setting頁,拉下來會有一個GitHub Pages上有一個our site is published at https://xxxx.github.io/xxxxx/ 那個連結複製下來開心的網頁即是我們剛創的一個空間。
source點選master branch
h.複製網址另開網頁,點選view on Github會回到資料夾頁面, 想要上傳自己的網頁使用Github desktop覆蓋掉原本的index資料
i.下載好Github desktop , 登入帳號密碼即會跳出問你要不要clone ,設定好後頁面如下。點選紅色框框標出來倒三角形
j. 選擇我們的專案資料夾, 點右鍵選show on explorer會跳出這個專案資料存放位置,安裝預設釋放在C槽的文件裡
l. 點選commit to master後跳到更新成功頁面,再點選右上角的push origin會將github平台上的資料覆蓋掉
m.回到github空間看,可以看到剛剛修改的css顯示幾秒(或分鐘)前剛更新, 回到步驟g看our site is published at https://xxxx.github.io/xxxxx/連結頁面更新可以看到畫面更新(有時候要等幾秒~分鐘)
參考影片:https://www.youtube.com/watch?v=bU0f1IvUcZA
j. 選擇我們的專案資料夾, 點右鍵選show on explorer會跳出這個專案資料存放位置,安裝預設釋放在C槽的文件裡
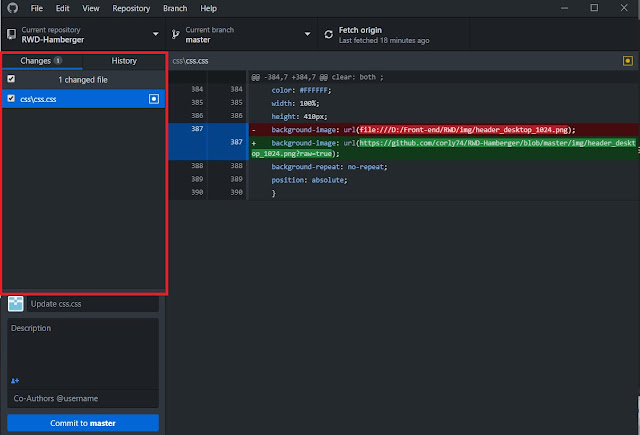
k. 所有文檔修改都在這個資料夾更新, 一但此資料夾有異動, Github desktop 的change即會出現更新資訊,在左下角對話框備註修改過的地方,點選commit to master
m.回到github空間看,可以看到剛剛修改的css顯示幾秒(或分鐘)前剛更新, 回到步驟g看our site is published at https://xxxx.github.io/xxxxx/連結頁面更新可以看到畫面更新(有時候要等幾秒~分鐘)
參考影片:https://www.youtube.com/watch?v=bU0f1IvUcZA















留言
張貼留言